| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 소스복원
- 자바배열
- 배열선언
- jsp화면출력
- html5버전
- 논리태그
- 그리드 속성
- html
- html논리
- 반복문
- Java
- 자바
- 자바구구단
- Eclipse
- javaarray
- 행 병합
- 쿼리변환
- 논리구조
- 자바기초
- jqgrid 속성
- Array
- 소스되돌리기
- 커밋복원
- html논리태그
- for문
- 자바반복문
- while문
- DOCTYPE 선언
- 자바를잡아
- 정수배열
Archives
- Today
- Total
hyebong_e
html text tag 본문
728x90
반응형
SMALL
자동 화면 출력 기능
EXTENSIONS:MARKET에서 open in browser 설치하고
alt+b 누르면 자동 결과 출력
DOCTYPE 선언
<!DOCTYPE html> <!--html5버전선언-->
!+tab 서식 자동생성
<P></P> : 문단 생성하고 각 문단마다 공백이 생긴다.
<h1></h1> : 줄 바꿈이 자동 가능하다.
<br> : break 기능으로 강제 줄바꿈이 가능하다. / 홑태그
<hr> : 왼쪽에서 오른쪽으로 그어지는 선이 생긴다. / 홑태그
<pre></pre> : 내가 작성한 문서 모습 그대로 출력이 가능하다.
: 1칸 띄어쓰기 기능
<strong></strong> = <b></b> : 글자 강조
<em></em> = <i></i> : 글자 기울임
<q></q> = " " 인용구문
<mark></mark> = 중요구문 마커 표시되어 출력
<span></span> : 일부 영역에 효과를 주는 기능
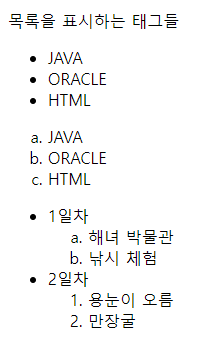
ul , ol , dl : 목록을 표시하는 태그들
참고!! ul목록태그를 쓰려면 li링크태그가 무조건 따라와야 한다.
<ul>
<li>JAVA</li>
<li>ORACLE</li>
<li>HTML</li>
</ul>
ORDERLIST : 순서를 표기해주는 목차표기 기능 1,2,3... / 타입을 a로 바꾸면 영문 순서로 바뀜 a,b,c...-->
<ol type="a">
<li>JAVA</li>
<li>ORACLE</li>
<li>HTML</li>
</ol>
dt : 정의하고 싶은 단어 설정
dd : 그 단어의 설명
<dl>
<dt>hello</dt>
<dd>1. [감탄사, 명사] (만났을 때의 인사로) 안녕(하세요), 인사, (전화에서나 남의 관심을 끌 때) 여보세요<br>
2. [감탄사, 명사][英] 이런, 어머나(놀라움을 나타냄)<br>
3. [감탄사, 명사][비격식] 얼씨구(상대방의 말이 바보 같거나, 상대방이 주의를 기울이지 않고 있다고 여길 때)<br>
</dd>
</dl>
<ul>
<li>1일차
<ol type="a">
<li>해녀 박물관</li>
<li>낚시 체험</li>
</ol>
</li>
<li>2일차
<ol>
<li>용눈이 오름</li>
<li>만장굴</li>
</ol>
</li>
</ul>
하기와 같이 출력 된다.

<!DOCTYPE html> <!--html5버전선언-->
<html> <!--html시작--> <!--상위태그 ,부모-->
<head> <!--하위태그 ,자식-->
<title>첫번째 html</title>
</head>
<body> <!--head와 동위태그 ,형제
<p>첫번째 html 문서 만들기</p>
<p>두번째 html 문서 만들기</p>
</body>
</html> <!--html종료-->
1.들여쓰기를 잘해야 한다.
2.title 뒤에는 head-body-foot으로 나뉜다. (틀이라고 생각하면 쉽다)
3.head에 있는 메타태그는 중요하게 써야한다.
4.head와 body는 동위태그로 형제같은 존재이다.
5.각 단축키마다 설명이 필요하다면 MDN 눌러서 궁금한 정보 읽어볼 수 있다.
반응형
LIST
'HTML&CSS' 카테고리의 다른 글
| jqGrid 속성 (0) | 2023.07.18 |
|---|---|
| html 논리 tag (0) | 2023.03.13 |
| html table tag (0) | 2023.03.13 |
| HTML 설정 (0) | 2023.03.08 |
Comments

